how to create a yin yang symbol in illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools Default keyboard shortcuts | Illustrator
- Tool galleries
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Selection
- Overview
- Selection
- Direct Selection
- Group Selection
- Lasso
- Magic Wand
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Create text
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash on launch issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
About symbols
A symbol is an art object that you can reuse in a document. For example, if you create a symbol from a flower, you can then add instances of that symbol multiple times to your artwork without actually adding the complex art multiple times. Each symbol instance is linked to the symbol in the Symbols panel or to a symbols library. Using symbols can save you time and greatly reduce file size.
With Dynamic Symbols, symbols can share a master shape but different instances of the symbol can have dynamically modified appearances. If the master shape is modified, symbol instances receive the new modification, but maintain their own modifications as well..
About dynamic symbols
There are requirements that need a symbol to appear the same, consistently across a project or artwork. However, some may need to represent different attributes or appearances.
Example: An apparel designer may design a new shirt that needs to be shown in a number of different colorways, or arrangement of colors. That shirt can now be defined as a dynamic symbol, and the colors needed to represent the colorways applied. If the design needs to update the shirt design, such as a new collar shape, the shirt symbol can be edited and all instances of that shirt will be automatically updated, but will maintain their any individually-applied, unique colorways.
The Dynamic Symbols feature makes symbols more powerful by allowing use of appearance overrides in its instances, yet keeping its relation with the master symbol intact. Appearance edits include colors, gradients, and patterns.
Advantages of Dynamic Symbols
- Instances of Dynamic Symbols can be modified using the Direct Selection tool.
- When the appearance of an instance is modified, the change does not affect the relationship with the master symbol.
- Changes to the appearance of the master symbol reflects in all instances. However, individual edits to instances are retained, too.
- A symbol nested within a Dynamic Symbol can be replaced by another symbol. This provides greater flexibility to customize symbols.
- You can select all the dynamic symbols available in a document using the Select > Same command.
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
After you place a symbol, you can edit the symbol's instances on the artboard and, if you want, redefine the original symbol with the edits. The symbolism tools let you add and manipulate multiple symbol instances at once.

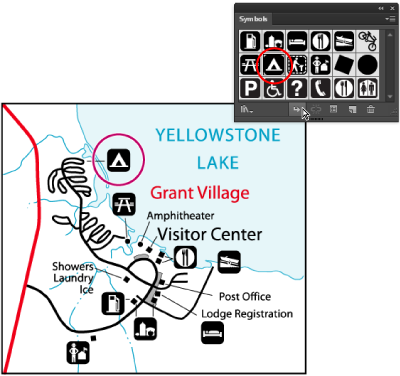
Place or create a symbol
Place a symbol
-
Select a symbol in the Symbols panel or a symbol library.
-
-
Click the Place Symbol Instance button
 in the Symbols panel to place the instance in the center of the current viewable area of the document window.
in the Symbols panel to place the instance in the center of the current viewable area of the document window. -
Drag the symbol to the artboard where you want it to appear.
-
Choose Place Symbol Instance from the Symbols panel menu.
note: A single symbol placed anywhere in your artwork (as opposed to existing only in the panel) is called an instance.
-
Create a symbol
-
Select the artwork you want to use as a symbol.
While creating Dynamic Symbols, do not include text, placed images, or mesh objects.
-
-
Click the New Symbol button in the Symbols panel.
-
Drag the artwork to the Symbols panel.
-
Choose New Symbol from the panel menu.
By default, the selected artwork becomes an instance of the new symbol. If you don't want the artwork to become an instance, press Shift as you create the new symbol. In addition, if you don't want the New Symbol dialog box to open when you create a new symbol, press Alt (Windows) or Option (Mac OS) as you create the symbol and Illustrator will use a default name for the symbol, such as New Symbol 1.
-
-
In the Symbol Options dialog box, type a name for the symbol.
-
Select the symbol type as Movie Clip or Graphic.
-
Select the type of symbol you want to create - Dynamic or Static. The default setting is Dynamic.
In the Symbols panel, Dynamic Symbols appear with a small plus symbol in the lower-right corner of the icon.
You can create symbols from most Illustrator objects, including paths, compound paths, text objects, raster images, mesh objects, and groups of objects. However, you cannot create a symbol from linked art or some groups, such as groups of graphs.
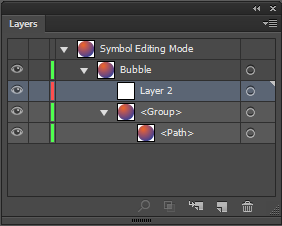
Add sublayers for symbols
Symbols now have an independent layer hierarchy, which is maintained when you expand symbols. You can create sublayers for symbols in symbol editing mode.

Paste Remember Layers option is honored when you paste content in symbol editing mode.
Use 9-slice scaling
You can use 9‑slice scaling (scale‑9) to specify component-style scaling for graphic style and movie clip symbols. This type of scaling lets you create movie clip symbols that scale appropriately for use as user interface components, as opposed to the type of scaling typically applied to graphics and design elements.
The symbol is conceptually divided into nine sections with a grid-like overlay, and each of the nine areas is scaled independently. To maintain the visual integrity of the symbol, corners are not scaled, while the remaining areas of the image are scaled (as opposed to being stretched) larger or smaller, as needed.
The 9‑slice scaling grid is visible only in isolation mode. By default, the grid's guides are placed at 25% (or 1/4) of the symbol's width and height from the edge of the symbol, and appear as dotted lines superimposed on the symbol.
In Illustrator, you can create 9-slice grid for symbols with rotation, shear, and complex transformations. When you scale a symbol, all the nine areas of the symbol can be scaled independently.
Enable 9-slice scaling
-
Select the symbol on the artboard or in the Symbols panel and choose Symbol Options from the panel menu.
-
In the Symbol Options dialog box, select Movie Clip or Graphic for Type, and then select Enable Guides For 9‑Slice Scaling.
You can also enable this option in the Symbol Options dialog box when creating a new symbol.
Edit the 9-slice scaling grid for a symbol
-
To edit the scaling grid for a symbol, open the symbol in isolation mode by doing one of the following:
-
Double-click the symbol in the Symbols panel.
-
Select the symbol in the Symbols panel and choose Edit Symbol from the panel menu.
-
-
To edit the scaling grid for a symbol instance, open the instance in isolation mode by doing one of the following:
-
Double-click the symbol instance on the artboard.
-
Select the symbol instance on the artboard and click Edit Symbol in the Control panel.
-
-
Move the pointer over any of the four guides. When the pointer changes to the move pointer, drag the guide.
Scaling still occurs if you move a guide away from the symbol boundaries (thus dividing the symbol into less than 9 slices). The symbol scales according to the slice in which it falls.
-
Exit isolation mode by clicking the Exit Isolation Mode button
 at the upper-left corner of the artboard or in the Control panel
at the upper-left corner of the artboard or in the Control panel .
.
Work with symbol instances
You can move, scale, rotate, shear (or skew), or reflect symbol instances in the same way you can other objects. You can also perform any operation from the Transparency, Appearance, and Graphic Styles panels and apply any effect from the Effect menu. However, if you want to modify the individual components of a symbol instance, you must first expand it. Expanding breaks the link between the symbol and the symbol instance and converts the instance to regular artwork.
To learn how to select and align objects, including symbols, see this tutorial.
In the Symbols panel, Dynamic Symbols appear with a small plus symbol in the lower-right corner of the icon.
Modify a symbol instance
After you modify a symbol instance, you can redefine the original symbol in the Symbols panel. When you redefine a symbol, all existing symbol instances take on the new definition.
-
Select an instance of the symbol.
-
Click the Break Link To Symbol button
 in the Symbols panel or Control panel.
in the Symbols panel or Control panel. -
While editing Dynamic Symbols, do not include text, placed images, or mesh objects.
-
(Optional) do one of the following:
-
To replace the parent symbol with this edited version, Alt‑drag (Windows) or Option‑drag (Mac OS) the modified symbol on top of the old symbol in the Symbols panel. The symbol is replaced in the Symbols panel and is updated in the current file.
-
To create a new symbol with this edited version, drag the modified symbol to the Symbols panel or click New Symbol
 in the Symbols panel.
in the Symbols panel.
-
Expand a symbol instance
-
Select one or more symbol instances.
-
-
Click the Break Link To Symbol button
 in the Symbols panel or Control panel, or choose Break Link To Symbol from the panel menu.
in the Symbols panel or Control panel, or choose Break Link To Symbol from the panel menu. -
Choose Object > Expand, and then click OK in the Expand dialog box.
Illustrator places the components of the symbol instance in a group. Once expanded, you can edit the artwork.
-
If a Dynamic Symbol is opened in an older version of Illustrator, the symbol is expanded.
Duplicate a symbol instance on the artboard
If you've scaled, rotated, sheared (or skewed), or reflected a symbol instance and you want to add more instances with exactly those same modifications, duplicate the modified instance.
-
Select the symbol instance.
-
-
Alt‑drag (Windows) or Option‑drag (Mac OS) the symbol instance to another location on the artboard.
-
Copy and paste the symbol instance.
-
If you want to duplicate a symbol in the Symbols panel, for example to create a new symbol based on an existing symbol, duplicate the symbol, not the instance. (See Symbols panel overview.)
Replace a symbol instance with a different symbol
-
Select the symbol instance on the artboard.
-
-
Choose a new symbol from the Replace menu in the Control panel.
-
Select a new symbol in the Symbols panel, and choose Replace Symbol from the Symbols panel menu.
-
Select all instances of a symbol in the document
Select a symbol in the Symbols panel, and then choose Select All Instances from the panel menu.
Reset transformations
To reset any transformations to symbols, select the symbol and click the Reset button in the Control panel. You can also select the Reset Transformation option from the Symbols panel menu (flyout menu).
Edit or redefine a symbol
You can edit a symbol by changing the symbol's artwork or you can redefine the symbol by replacing it with new artwork. Editing and redefining a symbol changes the appearance of the symbol in the Symbols panel, as well as all instances of the symbol on the artboard.
Edit a symbol
-
Do one of the following to open the symbol in isolation mode:
-
Select an instance of the symbol and click Edit Symbol in the Control panel. When the Alert box opens, click OK.
-
Double-click an instance of the symbol. When the Alert box opens, click OK.
-
Double-click a symbol in the Symbols panel. A temporary instance of the symbol appears in the center of the artboard.
-
-
Exit isolation mode by clicking the Exit Isolation Mode button
 at the upper-left corner of the artboard or in the Control panel
at the upper-left corner of the artboard or in the Control panel or pressing Esc.
or pressing Esc. You can also apply the pixel-align property to a symbol. For more information, see Aligning symbols to pixel grid.
Redefine a symbol with different artwork
-
Select the artwork that you want to use to redefine an existing symbol. Make sure to select original artwork and not a symbol instance.
-
In the Symbols panel, click the symbol you want to redefine, and choose Redefine Symbol from the panel menu.
The selected artwork automatically becomes an instance of the symbol. If you don't want the selected artwork to become a symbol instance, press Shift as you choose Redefine Symbol from the panel menu.
Symbol libraries
Symbol libraries are collections of preset symbols. When you open a symbol library, it appears in a new panel (not the Symbols panel).
You select, sort, and view items in a symbol library the same as you do in the Symbols panel. However, you can't add items to, delete items from, or edit the items in symbol libraries.
Open symbol libraries
-
-
Choose Window > Symbol Libraries > [symbol].
-
Choose Open Symbol Library in the Symbols panel menu, and choose a library from the list that appears.
-
Click the Symbols Library Menu button on the Symbols panel, and choose a library from the list that appears.
To automatically open a library when you start Illustrator, choose Persistent from the library's panel menu.
-
Move symbols from a library into the Symbols panel
A symbol is automatically added to the Symbols panel whenever you use it in a document.
-
Click a symbol in a library.
Create symbol libraries
-
To add all the symbols from a library, Shift select all the symbols and choose Add to Symbols from the Symbol Library option menu. Add the symbols you want in the library to the Symbols panel, and delete any symbols you don't want.
To select all symbols that aren't used in a document, choose Select All Unused from the Symbols panel menu.
-
Choose Save Symbol Library from the Symbols panel menu.
-
Save the new library to the default Symbols folder. The library name will automatically appear in the User Defined submenu of the Symbol Libraries and Open Symbol Library menu.
If you save the library to a different folder, you can open it by choosing Open Symbol Library > Other Library from the Symbols panel menu. Once you open it using this process, it will appear in the Symbol Libraries submenu with the other libraries.
Import a symbol library from another document
-
Choose Window > Symbol Libraries > Other Library or choose Open Symbol Library > Other Library from the Symbols panel menu.
-
Select the file from which you want to import symbols, and click Open.
The symbols appear in a symbol library panel (not the Symbols panel).
Symbols panel overview
You can use the Symbols panel (Window > Symbols) or the Control panel to manage the symbols for a document. The Symbols panel contains a variety of preset symbols. You can add symbols from symbol libraries or libraries that you create. See Symbol libraries for information about using preset symbols.
Change the display of symbols in the panel
-
Select a view option from the panel menu: Thumbnail View to display thumbnails, Small List View to display a list of named symbols with a small thumbnail, or Large List View to display a list of named symbols along with a large thumbnail.
-
Drag the symbol to a different position. When a black line appears in the desired position, release the mouse button.
-
Select Sort By Name from the panel menu to list the symbols in alphabetical order.
Duplicate a symbol in the panel
Duplicating or copying a symbol in the Symbols panel is an easy way to create a new symbol using an existing symbol instance.
To create a copy of a symbol, select the symbol in the Symbols panel and choose Duplicate Symbol from the panel menu, or drag the symbol onto the New Symbol button.
If you want to duplicate a symbol instance on the artboard, for example, if you have scaled and rotated a symbol and want to add another instance with the same scale and rotation, duplicate the instance. (See Work with symbol instances.)
Rename a symbol
-
To rename the symbol, select the symbol in the Symbols panel, choose Symbol Options from the panel menu, and then type a new name in the Symbol Options dialog box.
-
To rename a symbol instance, select a symbol instance in the artwork, and then type a new name in the Instance Name text box in the Control panel.
Symbol registration point
The symbol registration point in Illustrator is similar to Adobe Flash Professional (Adobe Animate). A registration point is the origin of the symbol definition art. This feature provides better interoperability between Illustrator and Flash.
When you create a symbol, you can choose the registration point from any of the 8-point across boundaries or center of the symbol bounding box. The registration point is visible as a crosshair symbol in Symbol edit mode and in normal mode when the symbol instance is selected. In isolation mode, you can snap your artwork with registration point mark.
In the Transform panel menu (flyout menu), the Use Registration Point for Symbol option is selected by default. Coordinates of the registration point are visible in the Transform panel when symbol instance is selected. All transformations of symbol instances correspond to the registration point of the symbol definition art.
The transformations applied on the symbol instance can be reset using the Reset Transformation option. For details see Reset transformations.
how to create a yin yang symbol in illustrator
Source: https://helpx.adobe.com/in/illustrator/using/symbols.html
Posted by: dickensanyted.blogspot.com

0 Response to "how to create a yin yang symbol in illustrator"
Post a Comment